Design & Machine Learning Workshop – ein Erfahrungsbericht
Digitale Medien und deren scheinbar unendlichen Möglichkeiten haben mich schon immer sehr interessiert. Angefangen von der ersten selbst-programmierten Webseite bei GeoCities über die erste eigene Domain bis hin zum Webdesign für Kund*innen. Dabei spielte die Technik natürlich immer schon eine große Rolle.
Daher war ich total begeistert, als ich von einem Workshop namens „Machine Learning and Design mit Andreas Refsgaard“ gehört habe. Die Beschreibung hörte sich sehr spannend an – die Entscheidung für die Anmeldung war schnell gefallen.
Zum besseren Verständnis sollte erwähnt werden, dass in diesem Zusammenhang auch oft von „künstlicher Intelligenz“ (Artificial Intelligence) gesprochen wird. Der Begriff „Intelligenz“ kann den Eindruck erwecken, dass es sich um eine selbstständige Intelligenz handelt, also aus sich heraus „intelligent“ ist. Dies ist natürlich nur zum Teil richtig, denn vieles beruht auf dem Trainieren eines Algorithmus. Im ersten Schritt werden dem Computer viele Beispiel-Daten gezeigt. Anhand dieser Daten erstellt das System dann ein entsprechendes Modell. Anschließend kann dieses Model dann mit „echten“ Daten verglichen werden. Auch der Workshopleiter Andreas hat gleich zu Beginn des Workshops auf diese „Unschärfe“ hingewiesen – sie ist ein wichtiger Teil bei der Betrachtung dieser Thematik.
Im Workshop haben wir dann nach einer kurzen Einführung von Andreas direkt mit Hands-On-Übungen angefangen. Der Hauptteil war gespickt mit spannenden Beispielen, die größtenteils auf der Live-Auswertung von Webcam-Bildern bestand. Außerdem gab es einige Anwendungen mit Sound-In- sowie Sound-Output.

Es ist wirklich beeindruckend, was mit relativ normaler Hardware (ca. 5 Jahre altem Laptop und Standard-Grafikkarte) alles produziert werden kann. Über Motion-Tracking der verschiedenen Körperteile (Hand, Nase, Augen, Knie, Schulter usw.) bis hin zur Live-Manipulation eines Logos bzw. einer Grafik.
Die Manipulation des Logos, wie in diesem Glitsch-Effekt ist natürlich erst mal auch ohne Machine Learning möglich, bzw. beruht nicht darauf. Die Kombination mit der „künstlichen Intelligenz“ eröffnet natürlich sehr viele Möglichkeiten. Zum Beispiel das iterative Erstellen von verschiedenen Logo-Ansätzen anhand von unterschiedlichen Parametern. So können eine Vielzahl von unterschiedlichen Entwürfen entstehen, die mensch anschließend entsprechend bewertet, selektiert und weiter bearbeitet.
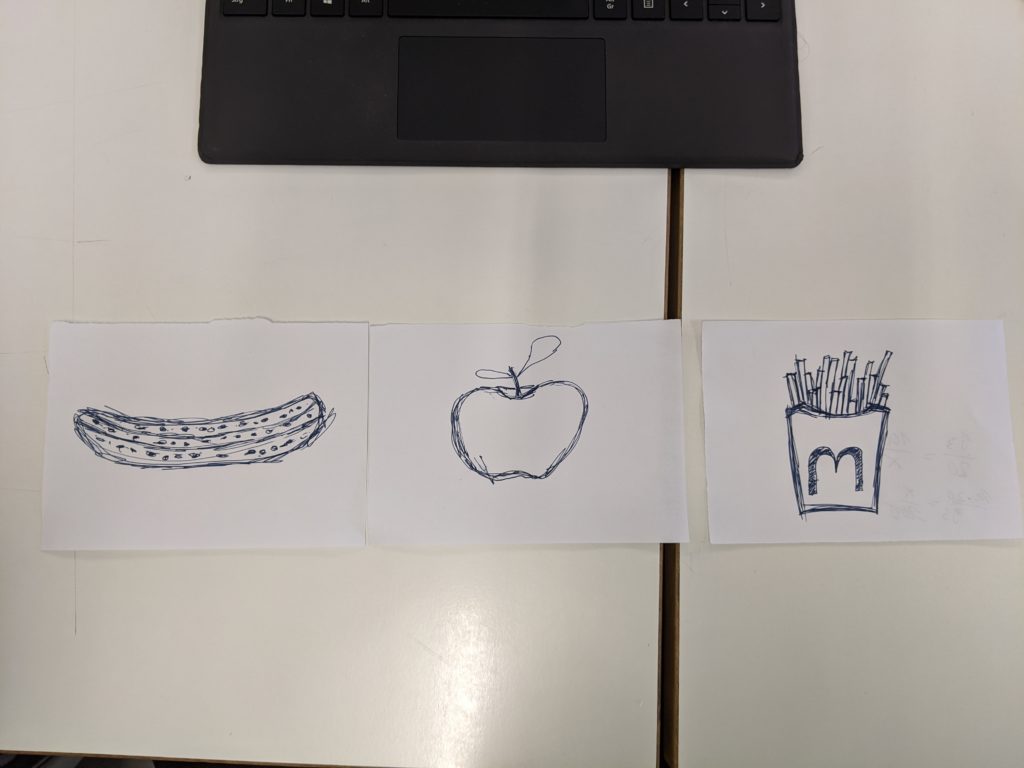
Nach den vielen tollen Beispielen und Anregungen ging es direkt über zum Erarbeiten eines eigenen kleinen Prototyps in Gruppen. Gemeinsam mit einem weiteren Teilnehmer (Julian) habe wir uns dann gleich aufs Programmieren gestürzt. Nach kurzem Überlegen haben wir uns dann für eine „digitale Ernährungsberatung mit Bilderkennung“ entschieden. Dazu haben wir einen Datensatz mit den Nährwerten verschiedener Gemüse-Sorten mit der Bild-Erkennung kombiniert. Unser Modell haben wir (aus Ermangelung echter Gemüse-Sorten im Workshop) einfach mit entsprechenden selbst-angefertigten Illustrationen trainiert.

Anhand dieser „Gemüse-Sorten“ haben wir dann verschiedene Dinge berechnen lassen, z.B. wie viele Kalorien haben 100g von dem Gemüse? Eine weitere eingebaute Interaktion bezieht sich auf die Menge. Wird der Mauszeiger auf dem Live-Video bewegt, ändert sich die Menge: an der Unterkante des Videos sind es 0g und an der Oberkante 1000g.
Als kleines Gimmick haben wir dann noch die Warnung vor dem ungesunden Lebensmittel „Pommes Frites“ eingebaut. Der Bildschirm wird rot und es erscheint eine entsprechende Meldung.
Fazit
Insgesamt gibt es wirklich viele tolle Möglichkeiten – tatsächlich habe ich nur einen kleinen Teil der dargestellten Infos kurz angerissen. Es bleibt auf jeden Fall sehr spannend, wie sich dieses Feld noch in Zukunft entwickeln wird. Mich hat vor allem interessiert, wie sich diese Technologien auf unsere Arbeit und damit die Gestaltung bzw. Kommunikationsdesign auswirkt. Insbesondere die Auswirkung auf unseren Schwerpunkt Corporate Design & Branding bietet spannendes Potential. So könnten wir bald möglicherweise durch Gesten-Input vielleicht verschiedene Entwürfe manipulieren oder erstellen lassen.
Mit Liebe recherchiert und geschrieben von Lukas Kerecz