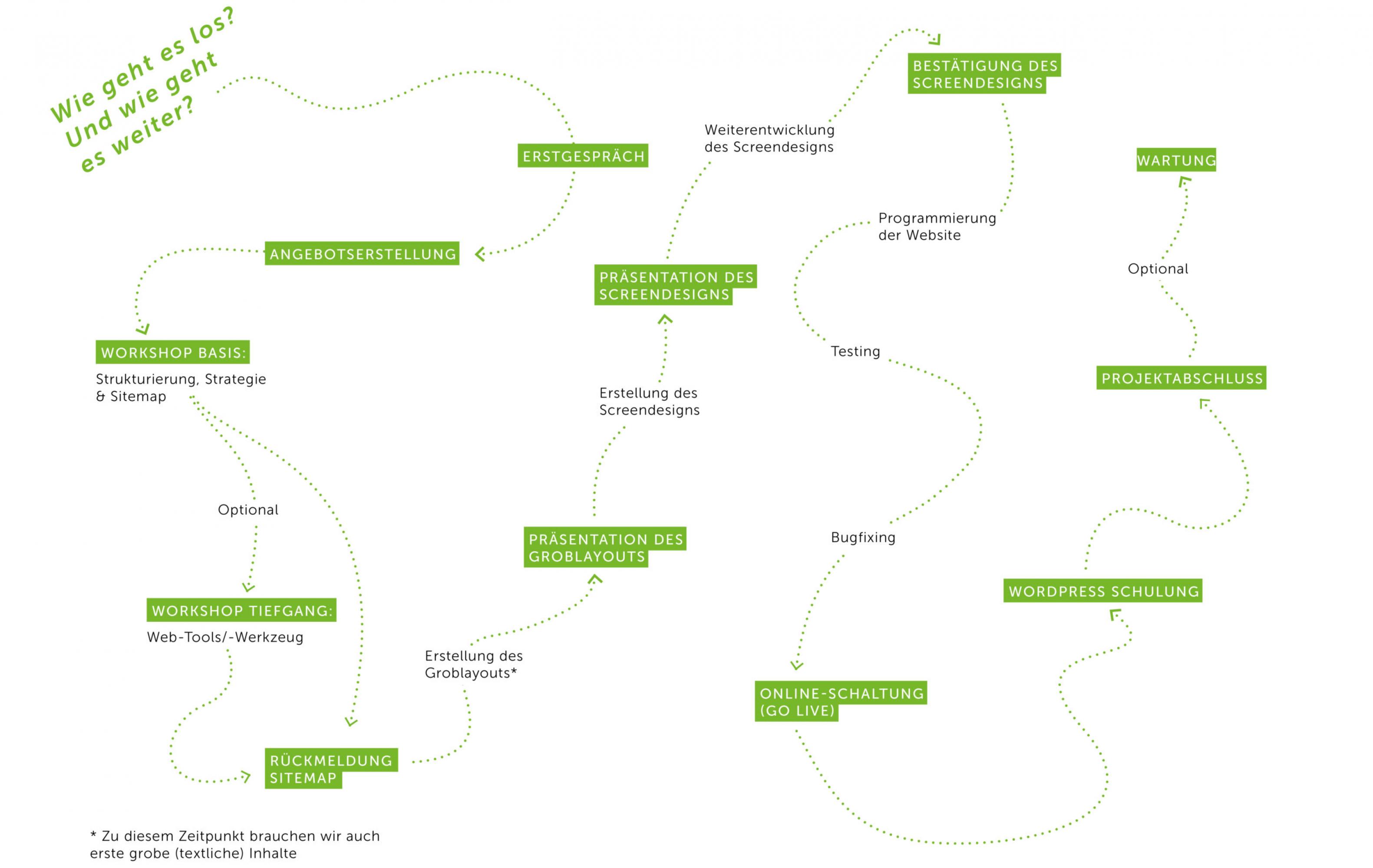
Unser Webdesign Prozess-Ablauf
Der optimale Weg bei einem Webdesign-Prozess gliedert sich bei uns grob in 4 Phasen:
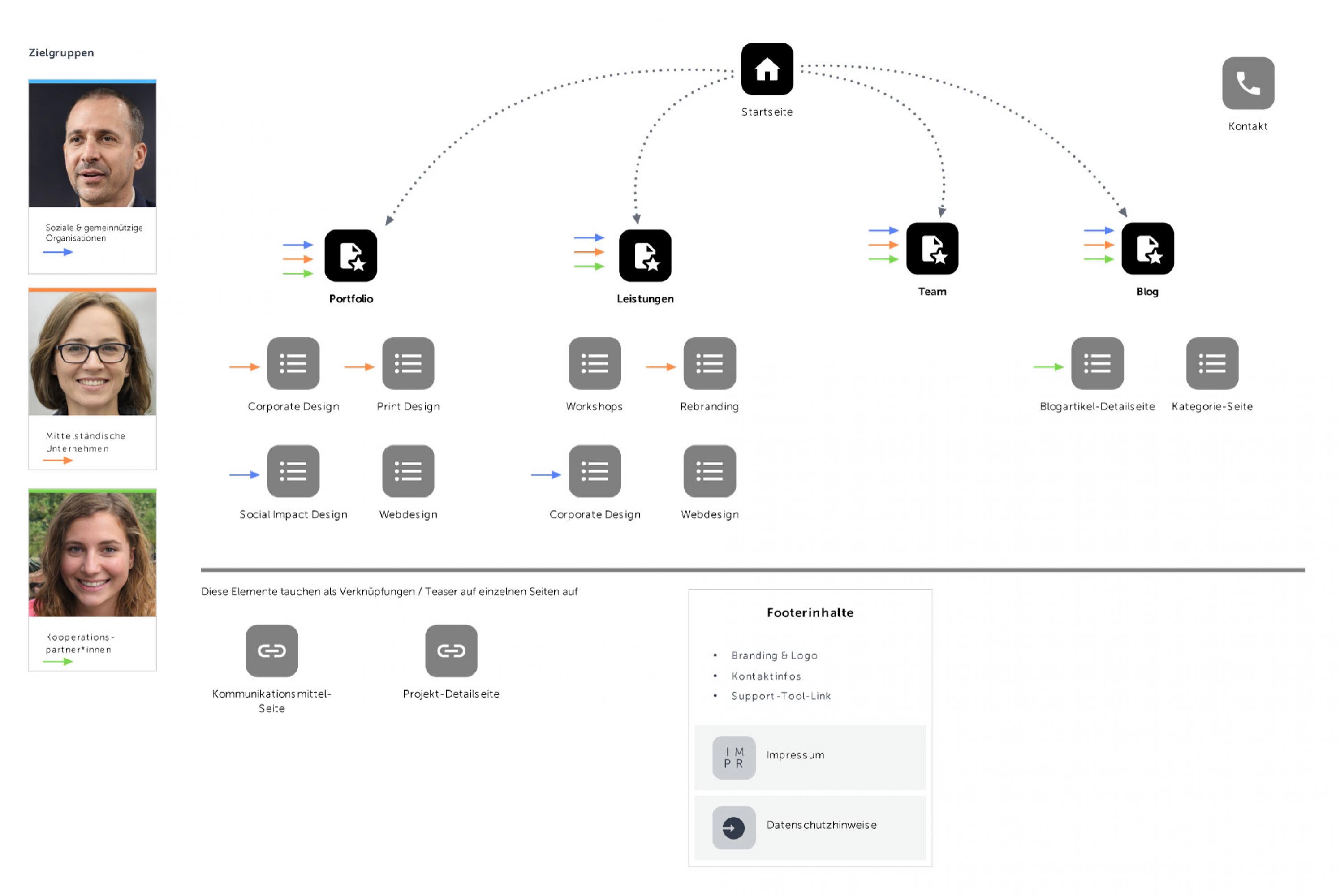
- Informationsarchitektur (Seitenstruktur / Sitemap, Strategieworkshop)
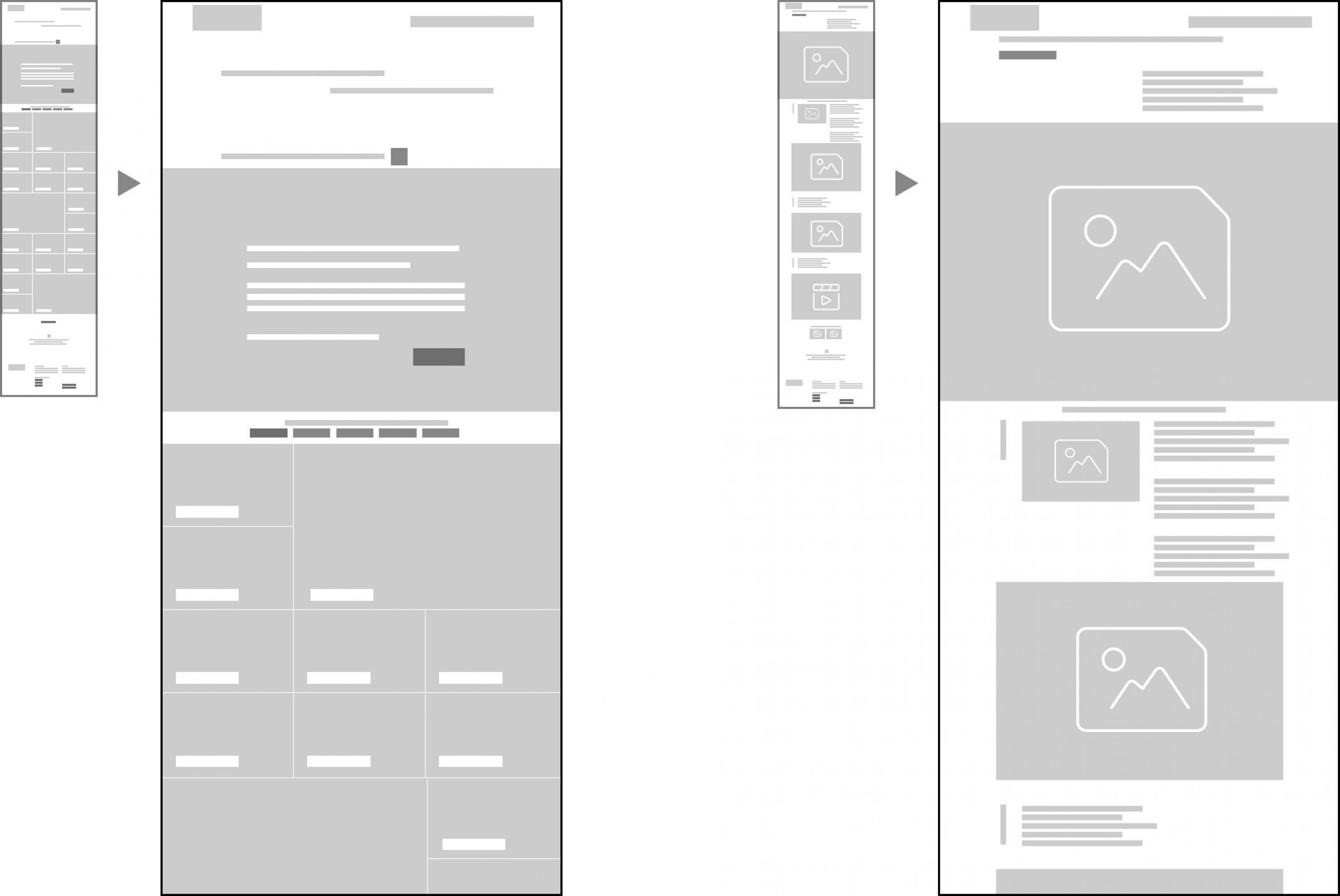
- Groblayout (Wireframes)
- Screendesign
- Programmierung
Für die einzelnen Phasen haben wir dies anhand unserer eigenen Webseite als Beispiel aufgezeigt. Dies gibt einen guten Einblick, was in den jeweiligen Schritten passiert: