Wie man Buttons NICHT designen sollte…
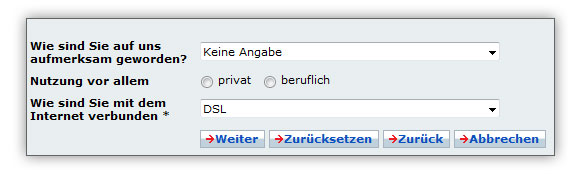
…zeigt uns arcor in diesem Beispiel beim Erstellen einer neuen E-Mail-Adresse exzellent. Alle Buttons sind nämlich gleich gewichtet, haben die gleiche Färbung und das gleiche Icon. Zu allem Übel zeigt das Icon in 75% der Buttons auch noch in die falsche Richtung! Achja, und der „Weiter“-Knopf ist natürlich ganz links und der „Zurück“-Knopf ist natürlich rechts vom „Weiter“-Knopf.
(Ganz abgesehen davon ob es überhaupt sinnvoll ist, drei verschiedene Buttons zum Abbrechen/Beenden/Zurückkehren anzubieten)
Es wäre sehr interessant mal zu wissen, wie hoch die Absprungrate auf dieser Seite ist. Man stelle sich die folgende Situation vor: jemand hat gerade 5-10 Minuten lang sehr gewissenhaft das gesamte Formular ausgefüllt. Jetzt kommt er unten bei den Buttons an, möchte auf „Weiter“ klicken und klickt aus versehen ein paar Pixel zu weit rechts und setzt das komplette Formular zurück. Die Frustration muss ins Unendliche steigen!
Mit ein paar kleinen Änderungen könnte die Button-Bar des Formulars wesentlich aufgeräumter und verständlicher gestaltet werden. Ich habe da mal was vorbereitet…
Mit Liebe recherchiert und geschrieben von FORMLOS Berlin