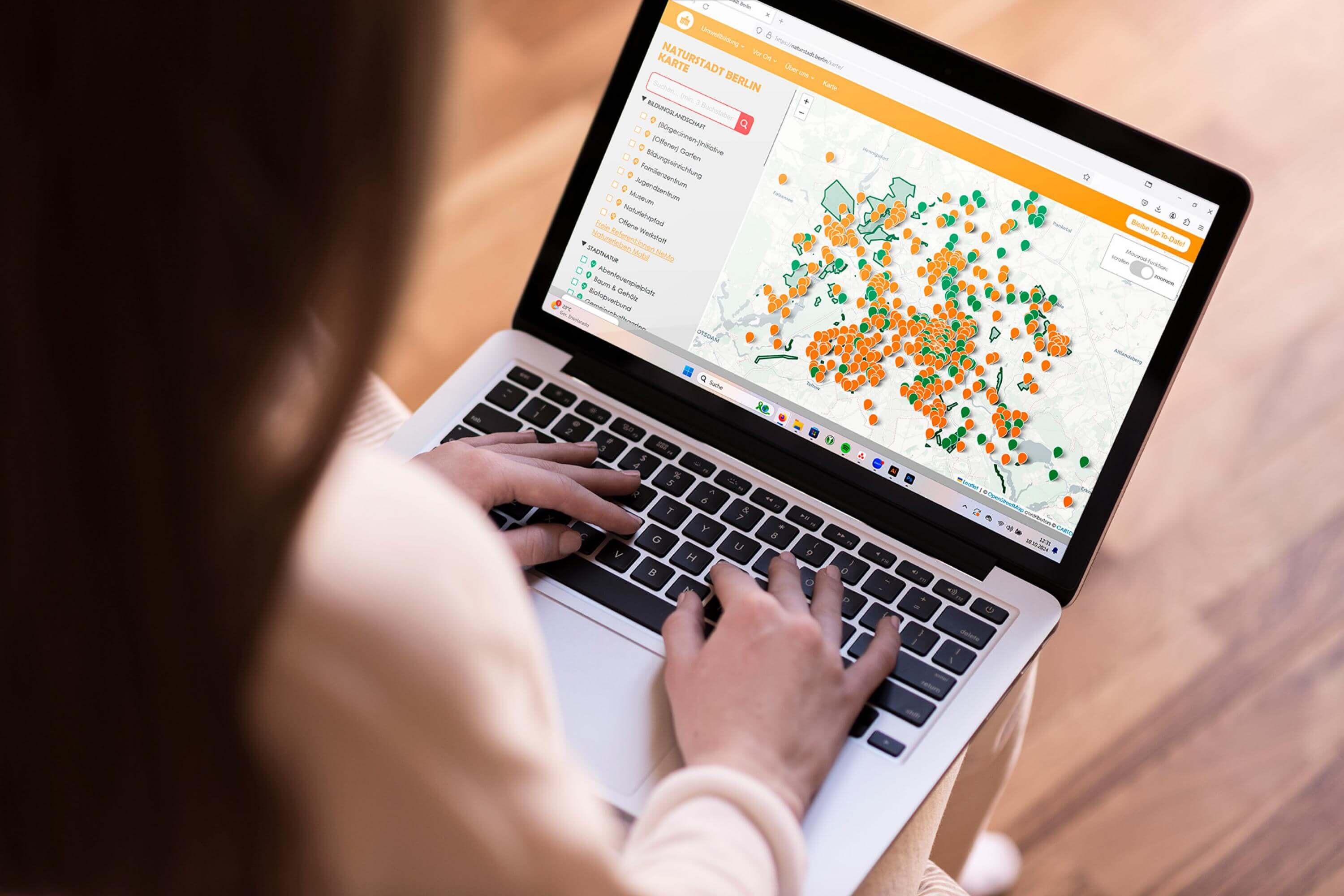
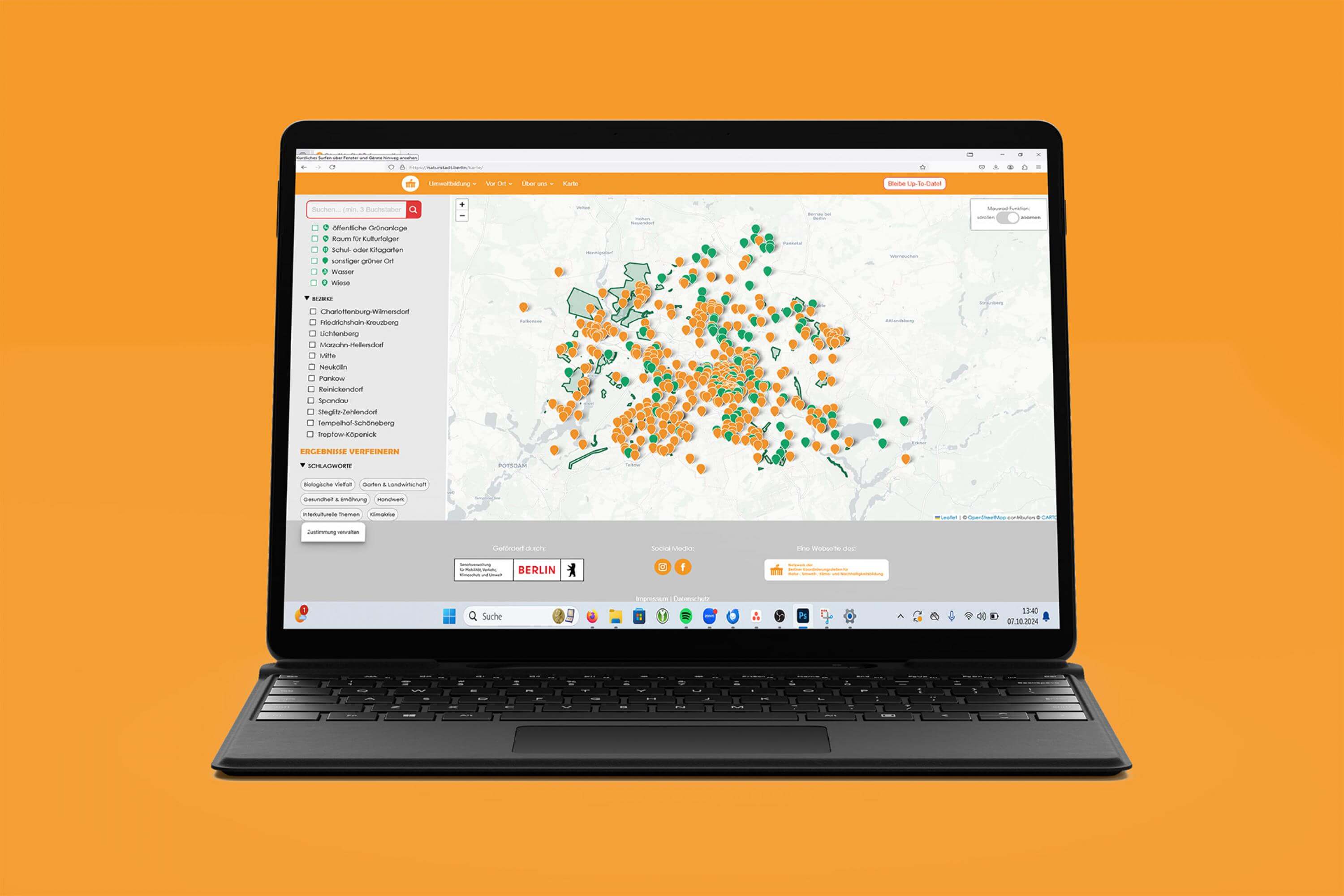
Wir freuen uns sehr, dass wir die interaktive Stadtkarte auf der Webseite Naturstadt.berlin gestalten und technisch umsetzen durften. Sie bietet einen Überblick über die vielfältigen Angebote zur Natur-, Umwelt-, Klima- und Nachhaltigkeitsbildung in Berlin.
Die Karte ermöglicht es, zahlreiche umweltpädagogische Angebote in der Stadt zu entdecken. Über eine übersichtliche Legende lassen sich gezielt verschiedene Kategorien auswählen, sodass nur relevante Angebote angezeigt werden. Durch Anklicken der einzelnen Pins/Orte auf der Karte, erhält man weiterführende Informationen sowie Links zu den einzelnen Angeboten. So wird die Vielfalt der grünen Stadterlebnisse sichtbar und zugänglich gemacht – für Berliner:innen ebenso wie für Besucher:innen.
Berlin bleibt eine erfahrbare Naturstadt mit all ihren Facetten.
ZIELFORMULIERUNG:
Unkompliziert – Vernetzt – Nachhaltig
Entwicklung einer interaktiven Karte mit WordPress
Allgemeines
Naturstadt.Berlin kam auf uns zu um sie bei der Entwicklung der interaktiven Karte zu unterstützten. Ziel ist es, grüne (Lern-)Räume in Berlin darzustellen. Hierfür haben wir eng mit den Koordinationsstellen in Berlin zusammengearbeitet um aus den jeweiligen Bezirken die Orte auf die Karte zu bringen. Die größten Herausforderungen waren das Sammeln der Orte mit den ganzen unterschiedlichen Eigenschaften, welche für die jeweiligen Orte ausgefüllt werden können und dann natürlich die Filterung der Orte auf der Karte sowie die Darstellung.
Filter

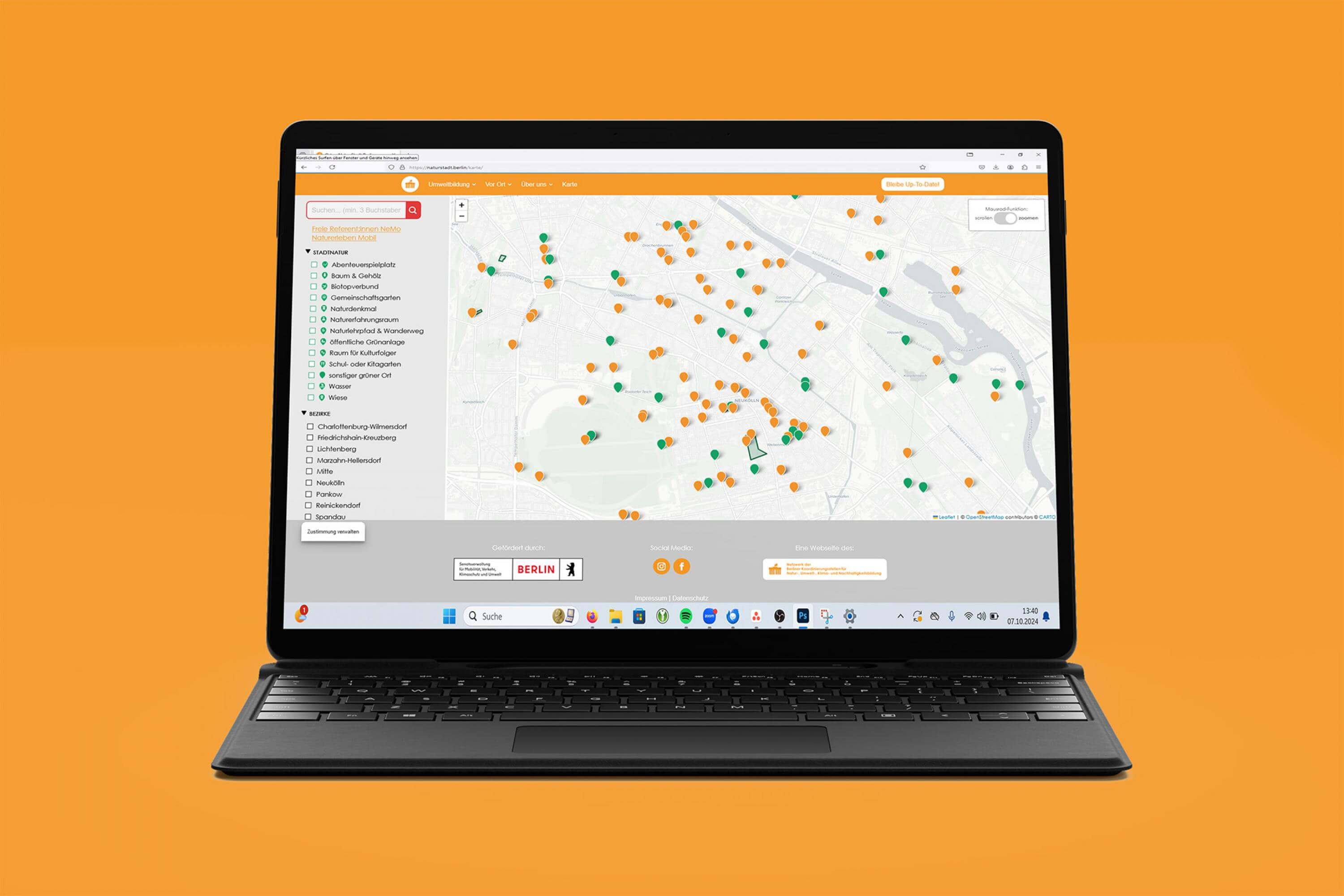
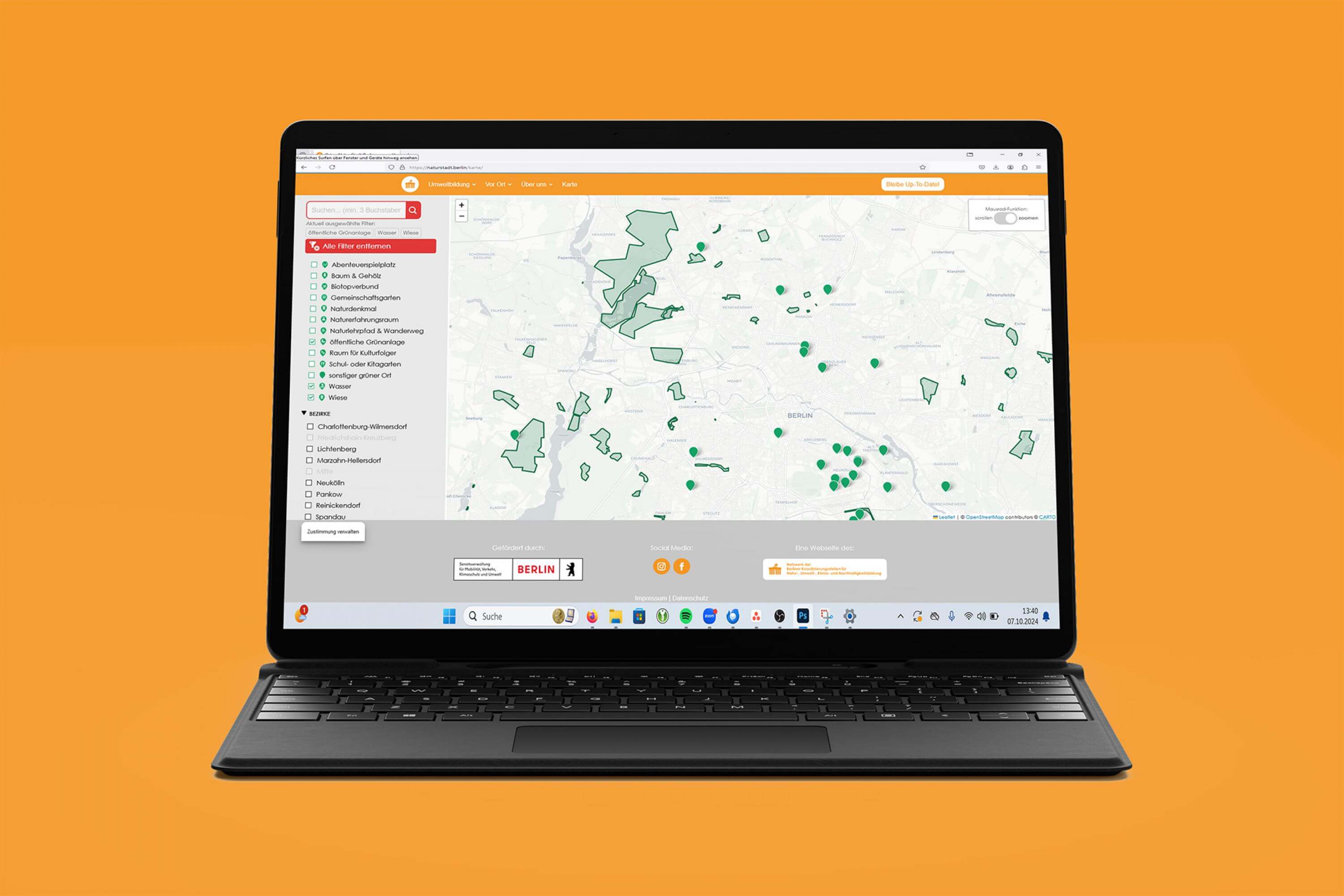
Damit die über 700 Orte auf der Karte gut erkundet werden können, wurde eine durchdachte Filter-Mechanik entwickelt. Ein großer Teil der Entwicklungszeit floss in dieses Feature. Wählt ein:e Besucher:in beispielsweise einen Bezirk aus, werden alle Orte ausgeblendet, die nicht in diesem Bezirk liegen. Die verbleibenden Orte können anschließend mit weiteren Filtern noch genauer eingegrenzt werden. Wichtig dabei: Es wird sichergestellt, dass immer mindestens ein Ort angezeigt wird, unabhängig davon, wie viele Filter gesetzt werden – eine sogenannte Nullmenge wird vermieden. Um das zu gewährleisten, wurde dafür gesorgt, dass Filter automatisch deaktiviert werden, wenn sie auf keinen der verbleibenden Orte mehr zutreffen
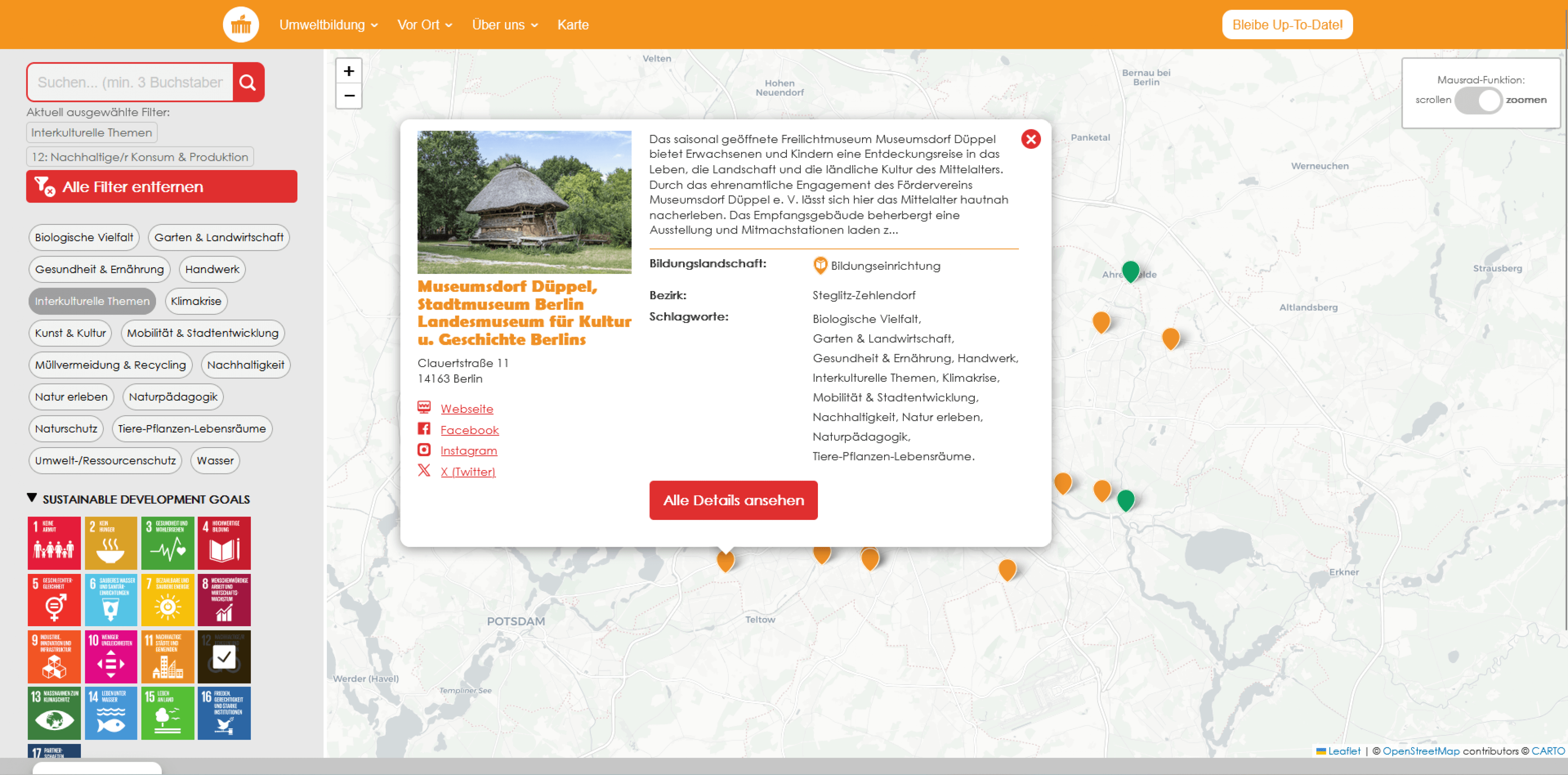
Details
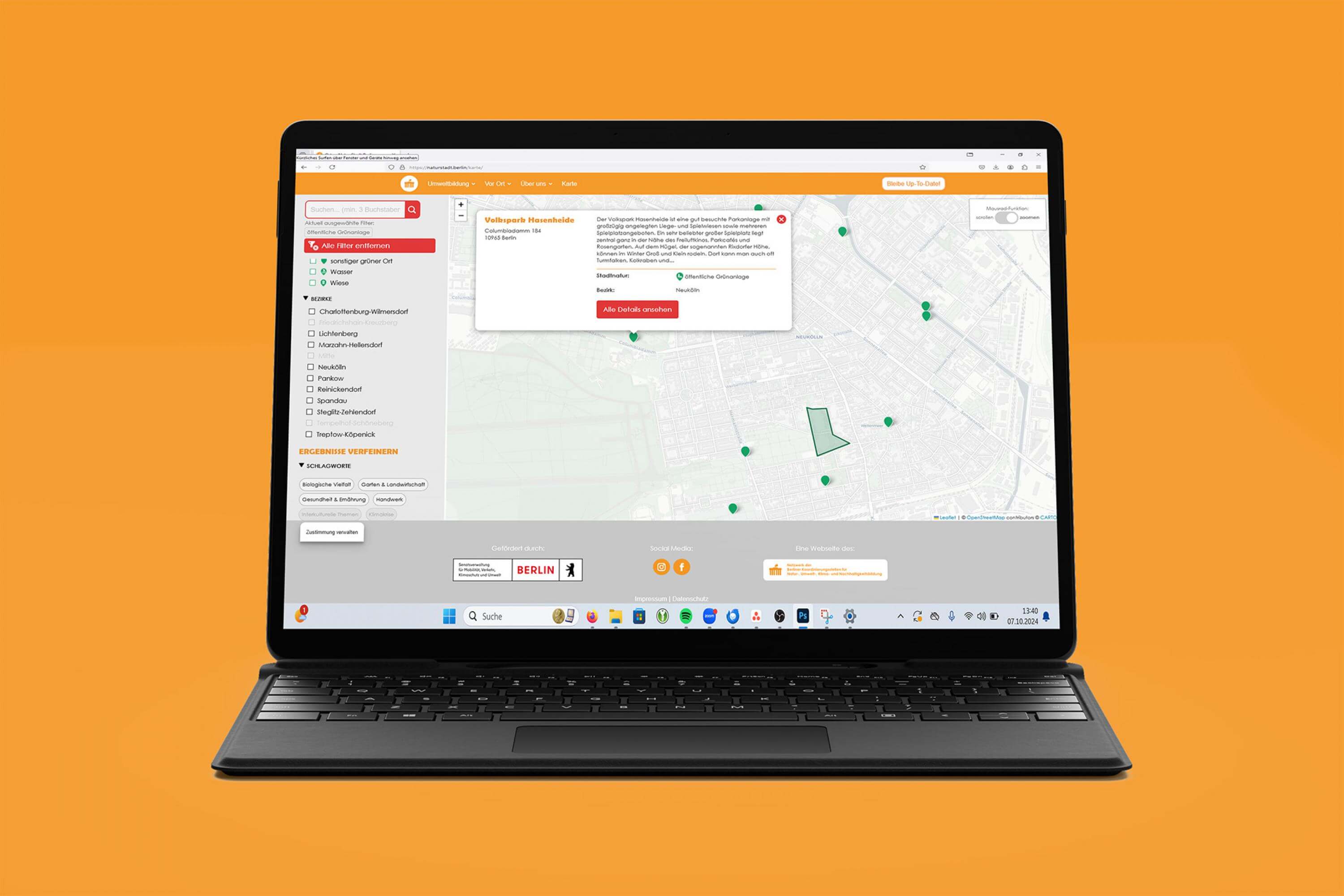
Um Nutzer:innen auf der Karte mehr Informationen zu den einzelnen Orten bereitzustellen, gibt es zwei Pop-ups direkt auf der Karte sowie eine umfangreiche Detailansicht. Auch hier lag ein großer Fokus auf der Gestaltung. Besonders wichtig war es, die relevanten Informationen für die Orte abzustimmen und diese so darzustellen, dass sie leicht verständlich sind. Manche Informationen werden als Text, andere als Icons angezeigt. Alle Orte können jederzeit von der zuständigen Koordinierungsstelle im Bezirk bearbeitet werden. In der Ausgabe war es zudem wichtig, zu prüfen, ob bestimmte Felder ausgefüllt sind oder nicht.
»Der Prozess wurde von Beginn an sehr partizipativ und auf unsere Wünsche zugeschnitten gestaltet. Obwohl 12 unterschiedliche Koordinierungsstellen an einer Karte arbeiten, ist dies über die gute digitale Vorbereitung durch FORMLOS nun sehr einfach und super hilfreich, um uns im Arbeitsalltag zu entlasten.«Lucie Kauffmann | Projektkoordination
Und auch die filterbaren Kategorien in der Karte sind ein echtes Highlight. Die Naturstadt.Berlin Karte ist ein absoluter Mehrwert für unsere Arbeit. Erstmals ist ein gesamtstädtischer Überblick der knapp 700 Bildungsakteur:innen der Natur-, Umwelt-, Klima- und Nachhaltigkeitsbildung entstanden. Bildungsanbietende können von allen Interessierten Berliner:innen, Schulen, Kitas, anderen Akteur:innen über die Karte nun einfacher gefunden werden. Die Karte wächst und entwickelt sich stetig, um die Informationen aktuell zu halten – auch das ist ein wichtiger Zugewinn.
Für uns als Naturstadt.Berlin Netzwerk ist die digitale Karte ein wichtiges Tool und wir haben zusammen mit FORMLOS viel geschraubt und gedreht, damit dieses Tool wirklich einfach und intuitiv nutzbar wird. Das ist uns gelungen. Trotz sich ändernder Rahmenbedingungen hat FORMLOS flexibel reagiert und uns stets fachlich gut begleitet
Effizienz
Speed ist nicht nur was für Feierwütige, sondern auch für interaktive Karten. Während wir die Orte aus verschiedenen Excel-Liste in unseren Inhaltstypen importierten wurde uns schnell klar dass bei der Anzahl und später noch mehr Orten die Abfragen über die Datenbank ganz schön lange dauern könnten. Es gibt grob zwei Wege im WordPress sinnvoll große Mengen an Daten abzufragen:
- per Query direkt die Orte aus der Datenbank abzufragen oder
- die REST-API zu benutzen
Ganz klar ist die REST-API gegenüber der direkten Datenbankabfrage ein ganzes Stück schneller. Wir waren uns aber sicher noch einen schnelleren Weg zu finden. Hierfür erzeugten wir eine eigene JSON-Datei, die lokal auf dem Server abgelegt wird. Dieser Weg war mit Abstand am schnellsten – erforderte aber erstmal einen zusätzlichen Aufwand.
Wenn sich z.B. die Angaben eines Ortes ändern dann würden diese Änderungen gar nicht in der Datei auftauchen. Um diesem Problem entgegen zu wirken haben wir mit Hooks eine passende Systematik geschaffen. Wenn ein neuer Eintrag angelegt (oder ein bestehender Eintrag bearbeitet wird), dann wird die JSON-Datei in diesem Moment direkt neu erzeugt.