Barrierefreiheit bei Webseiten: was gilt es zu beachten?
Bereits vor einigen Jahren haben wir eine Fortbildung zu »Barrierefreiheit im Web« besucht. Dabei ging es darum, wie wir diese Thematik in Zukunft gut umsetzen können und worauf es zu achten gilt. Uns ist es wichtig, Webseiten in Zukunft „besser“ zu bauen und auch barrierefreie Webseiten anbieten zu können.
Während Webseiten von öffentlichen Stellen barrierefrei sein müssen (siehe Bundesfachstelle Barrierefreiheit), ist das Thema natürlich auch für jede andere Webseite relevant. Denn in jeder Zielgruppe können sich auch Menschen mit Beeinträchtigungen befinden – auch in eurer. Daher lohnt es sich, an diesen Stellen genauer hinzuschauen.
Aber was behindert denn die Nutzung einer Webseite?
1. Kontraste

Bestimmte Farbkombinationen werden schlechter wahrgenommen als andere, besonders wenn ein bunter Text auf einem bunten Hintergrund steht. Für gute Kontraste gibt es sogar Ratings, die man überprüfen kann. Beim Design achten wir schon darauf, dass der Kontrast bestmöglich ist. Wenn man dennoch auf Nummer sicher gehen will, kann man einen Kontrastschalter einbauen: Dann sieht man die Website nur noch in Schwarz und Weiß (oder Schwarz und Gelb) – also mit höchstem Kontrast und hat so gut wie keine farblichen Ablenkungen.
2. Schriftgrößen

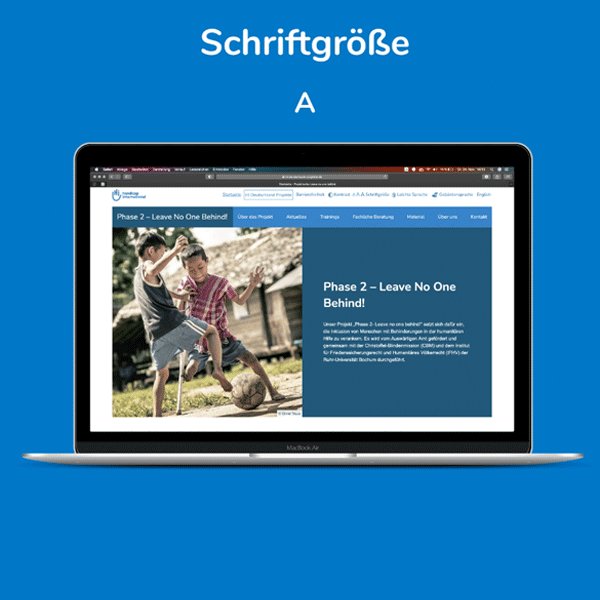
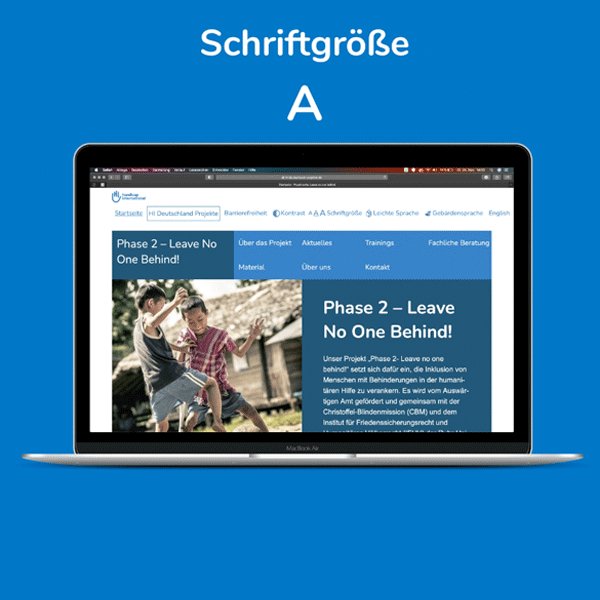
Das haben wir vermutlich alle schon mal selbst erlebt: Wenn etwas zu klein geschrieben ist, dann ist es schlicht unlesbar. Auf die gute Lesbarkeit wird natürlich schon beim Design geachtet. Jedoch kann man nicht alle Sehgewohnheiten abdecken: Was für die Eine zu groß ist und damit auch schlechter lesbar, ist für den Anderen nicht groß genug. Da kann ein Schriftgrößenregler helfen: er gibt mir die Möglichkeit die Website in einer größeren Schrift darzustellen, wenn ich das möchte.
3. Textreihenfolge und Logiken

Wenn ein Mensch eine starke Sehbeeinträchtigung hat oder blind ist, wird sie oder er einen sog. Screenreader nutzen, also ein Vorleseprogramm. Um sich einen Überblick über eine Webseite zu verschaffen wird sich der Mensch also z.B. alle Überschriften vorlesen lassen. Danach wird entschieden, zu welcher Seite oder welchem Text er oder sie mehr hören möchte. Damit der Screenreader eine Unterscheidung zwischen Haupt-Überschrift und einer sekundären Überschrift feststellen kann, muss dies entsprechend gekennzeichnet werden. Das passiert bei uns standardmäßig bei jeder Umsetzung einer Webseite. Vor allem ist auch für die Barrierefreiheit von PDFs sehr wichtig.
4. Bilder

Ein Screenreader muss natürlich auch irgendwas zu den Bildern sagen können. Deswegen gibt es zwei Bildtypen: Bilder, die beim Verstehen des Inhaltes helfen – also Infografiken oder Ablaufdiagramme. Und Bilder die rein dekorative Zwecke haben: also z.B. das Bild einer Arbeitssituation, in dem das Büro so schön hell und luftig aussieht. Das Bild hilft sehenden Personen sich eine Vorstellung davon zu machen wie es bei euch aussieht oder ein Gefühl für eure Arbeitsabläufe zu bekommen. Unterschwellig natürlich. Aber das lässt sich nicht beschreiben für einen Screenreader – im Gegenteil: dies stört sogar beim Lesen. Es bietet mir keinen Mehrwert zum Text. Daher werden solche dekorativen Bilder gar nicht erst über die Sprachausgabe vorgelesen.
Inhalte müssen barrierearm ausgelegt sein
Schon ein spannender Punkt: Denn den meisten Aufwand macht es diese Info-Bilder zu beschreiben und zwar so, dass man sie eben auch versteht, wenn man sie nicht sieht. Je nach Webseite bzw. Inhalt auf der Webseite macht das eben den entscheidenden Aufwand aus.
Dann kann man sich noch für alternative Texte entscheiden: Die Webseite in Leichte oder Einfache Sprache zu »übersetzen« und/oder Videos mit Gebärdensprache integrieren.
Barrierearm – so gut es geht immer
Letztendlich ist es nicht so kompliziert eine Webseite barrierefreier zu bauen – wobei man eigentlich von »barrierearm« sprechen sollte: denn richtig barrierefrei ist selten etwas. Es wird immer irgendwo Barrieren geben, die sich kaum wegarbeiten lassen. Aber versuchen kann man es dennoch: so barrierearm wie möglich sollte es sein. Das ist etwas was wir nun immer besser machen wollen und das gerne auch weitergeben. Denn letztendlich ist die Barrierearmut einer Webseite eben nicht nur technischer Natur, sondern eben auch inhaltlicher.
Wie barrierearm ist eure Webseite?
Wer mal testen möchte, wie barrierearm die eigene Webseite abschneidet, dem können wir das Tool WAVE empfehlen: Einfach die Webadresse dort eingeben und schon erhält man einen kurzen Report über die Barrieren auf der eigenen Webseite. Hier sollte es auf jeden Fall möglichst wenig bzw. bestenfalls keine »Errors« geben. Die Rubrik »Alerts« ist dabei meist immer etwas irritierend, weil es auf einen Fehler schließen lässt. Die Alerts sind aber größtenteils nur Hinweise auf inhaltliche Entscheidungen, die ein solcher Automatismus nicht bewerten kann. Je mehr »Features« und »Structural Elements« verwendet werden, desto besser. Dies hilft eben dabei, sich mit einem Screenreader bestmöglich einen Überblick über die Webseite zu verschaffen, ohne sich alles von oben nach unten vorlesen zu lassen.
Ein weiteres Tool für die Überprüfung findet sich auf experte.de. Dort lässt sich gleich die gesamte Webseite analysieren, eine detaillierte Auflistung der strukturierenden Elemente wird jedoch nicht angezeigt. Dafür gibt es direkt einen leicht verständlichen Report für verschiedene Features inkl. etwaiger Fehler.
Barrierefreiheit nach BITV mit Leveln AA und AAA
Die WCAG kümmern sich weltweit um die Definition/Verbesserung von Barrierefreiheit im Internet. In Deutschland wurde dafür die »Barrierefreie Informationstechnik-Verordnung« in Version 2.0 (BITV) erlassen. Je nach gesetzlichen Anforderungen gibt es bis zu 3 Level der einzelnen Faktoren: A, AA und AAA. Um die BITV zu erfüllen, muss für »zentrale Navigations- und Einstiegspunkte« das Level AA und AAA erfüllt werden. Wer sich für die weiteren technischen Details interessiert kann alles hier nachlesen.
Fazit
Barrierefreiheit/-armut hat viele Vorteile, neben dem offensichtlichsten: das alle Menschen die Inhalte konsumieren können. Es gibt es auch auf anderen Ebenen Aspekte welche für eine Barrierefreiheit sprechen. Sauberes und semantisches HTML ist nicht nur für Vorleseprogramme notwendig sondern hilft auch Suchmaschinen die Inhalte besser und richtig zu erfassen. Eine richtige Struktur der Inhalte mit Hilfe der richtigen Überschriften Hierarchie macht eure Inhalte einfacher erfassbar und steigert gleichzeitig die Suchmaschinen Auffindbarkeit.
Ein vergessenes Alt-Tag bei einem Bild wird nicht nur zur Hürde für Menschen, die auf Bildbeschreibungen angewiesen sind, es ist gleichzeitig auch ein Fehler, der in einer Validierung der Webseite auftauchen würde.
Zum Schluss sei noch gesagt: barrierefreie Webseiten sind nicht nur für alle Menschen gut erlebbar – sondern auch für Suchmaschinen. Die können eine barrierefreie Webseite auch besser lesen und ranken sie dementsprechend höher.
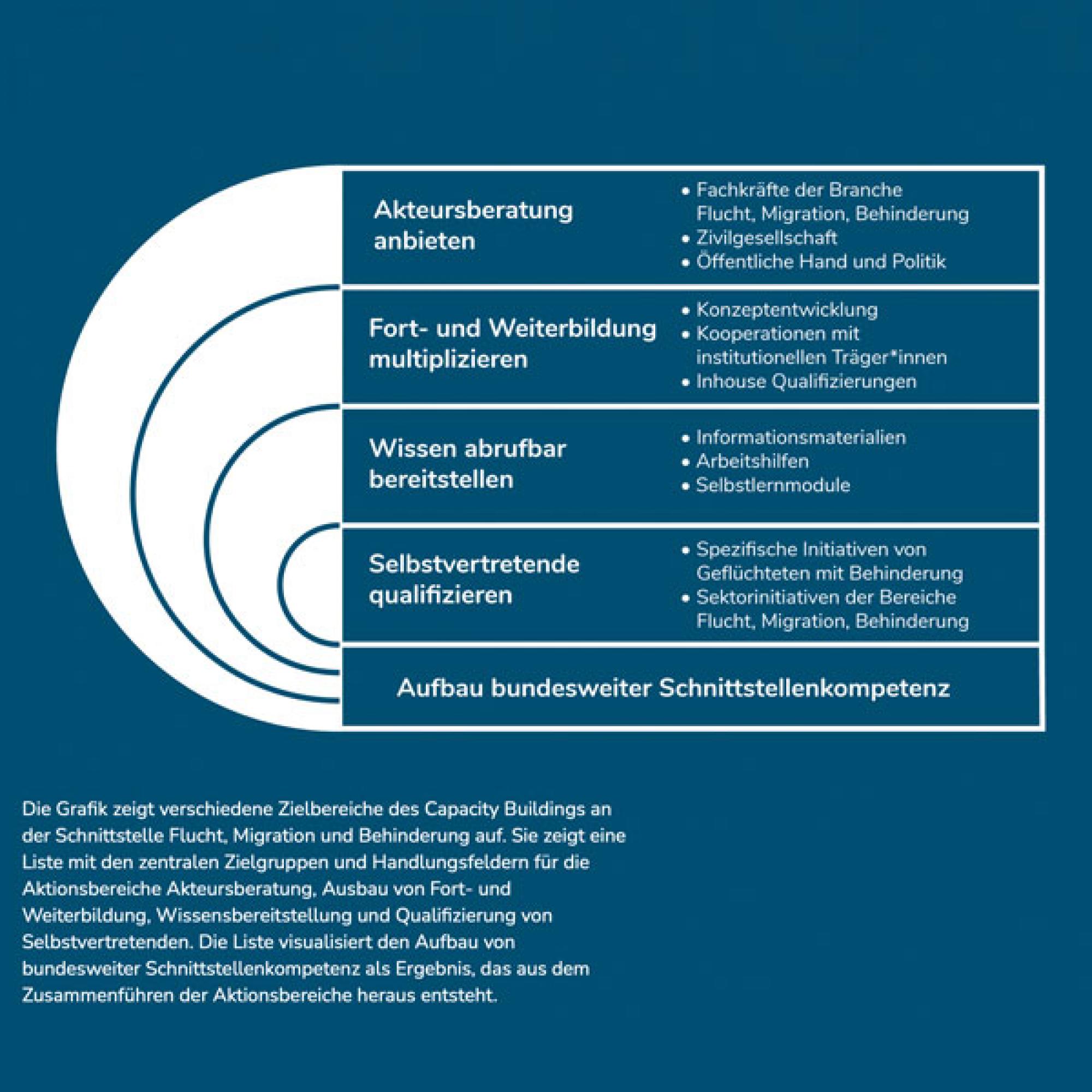
Die Beispiele, die wir hier zeigen sind für Handicap International entstanden, das ganze Projekt könnt ihr euch hier ansehen: www.formlos-berlin.de/projekt/barrierefreie-website-fuer-handicap-international/
Weiterführende Links
- Leitfaden für das Erstellen barrierefreier Word-Dokumente und Powerpoint-Dokumente: www.bar-frankfurt.de/themen/barrierefreiheit/leitfaden-fuer-barrierefreie-dokumente.html
- Bildbeschreibung (Alternativtext) im Internet und Social Media – vier einfache Regeln: www.dbsv.org/bildbeschreibung-4-regeln.html
Mit Liebe recherchiert und geschrieben von FORMLOS Berlin