Responsive Webdesign mit Unterstützung durch Adobe Edge Inspect

Bei der immer größer werdenden Vielfalt an mobilen Geräten (mittlerweile gibt es 8 verschiedene iPhone-Modelle, 7 iPad-Modelle und unzählige Android-Geräte) ist es schier unmöglich über alle Geräte den Überblick zu behalten. Gerade beim Entwickeln und der Implementierung eines Webdesigns muss man auf die verschiedenen Bildschirmgrößen Rücksicht nehmen.
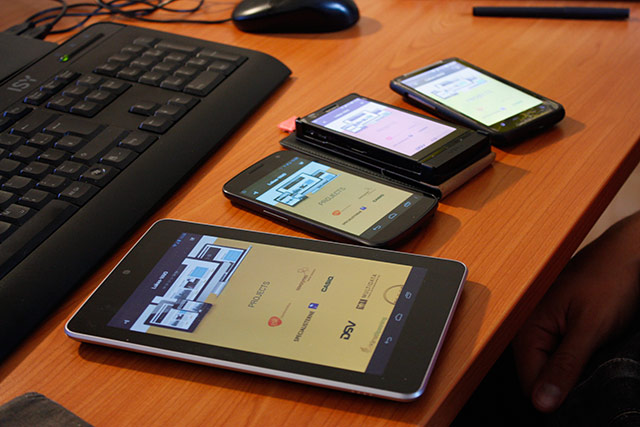
Mittlerweile gibt es sogar die sogenannten Open Device Labs, wo verschiedenste Geräte zum Testen ausliegen. Eine kleine eigene Test-Force an Geräten haben wir bei uns jetzt auch im Büro. Die Verbindung zwischen den Geräten übernimmt dabei Adobe Edge Inspect, das man einfach auf dem Rechner als Browser-Plugin installieren kann. Auf den mobilen Geräten wird eine entsprechende App installiert. Dann verbinden sich die Geräte mehr oder weniger automatisch mit dem Rechner und sobald im Browser eine Webseite geöffnet oder neu geladen wird, zeigen alle Geräte die gleiche Webseite an. Das erspart uns natürlich Unmengen an Klicks zum Neuladen etc. und wir können schneller zu zufriedenstellenden Ergebnissen kommen.
Edge Inspect bietet ebenfalls die Möglichkeit auf den Geräten bestimmte Teile der Webseite hervorzuheben um so noch mal besondere Anpassungen pro Bildschirmgröße machen zu können.
Mit Liebe recherchiert und geschrieben von FORMLOS Berlin