Die Deutsche Umwelthilfe (DUH) möchte den Wert der Natur besser sichtbar machen. Um einen ungetrübten Einblick zu geben, haben wir gemeinsam eine eigene Website entwickelt:
www.natur-ist-unser-kapital.de
Diese wendet sich an Entscheidungsträger:innen in Politik, Verwaltung und entsprechende Interessensgruppen.
Das Motto „Nicht die Natur braucht uns – wir brauchen die Natur und ihre Leistungen“ stand dabei im Vordergrund. Es bildet das Leitmotiv für die Außendarstellung dieser Kampagne.
Auf der Webseite werden viele verschiedene Fallbeispiele und Studien schnell zugänglich dargestellt. Für die Aufarbeitung der meist sehr ausführlichen Studienergebnisse haben wir mit dem Team der DUH eine wiederkehrende Struktur erarbeitet.
ZIELFORMULIERUNG:
Wir wollten Studien & wissenschaftliche Erkenntnisse für die breite politische Öffentlichkeit sichtbar machen: leichter und lebendiger Inhalt, aber trotzdem seriös und geordnet.
»Ich habe mich vom Anfang an super gut von euch begleitet gefühlt. Unser erstes Gespräch, bei dem ihr mir sehr offen alle Arbeitsschritte und Bedenken erklärt habt und wo ihr mir eure Arbeitsvision dargestellt habt. Schon durch dieses Gespräch hatte ich das Gefühl, dass ihr ein super kompetentes Team seid, dass ihr mit dem Herzen hinter eurer Arbeit steht.«Dr. Elsa Maria Cardona Santos | Projektmanagerin Naturschutz
Das hat sich nur bestätigt entlang unserer Zusammenarbeit. Ich schätze sehr wie systematisch ihr vorgegangen seid und die Arbeitsstruktur, die ihr geschaffen habt (vor allem euer Zeitmanagement) und die uns auch ermöglicht hat voran zu kommen. Ihr wart die ganze Zeit super transparent und ehrlich und ihr habt uns alles super gut erklärt, habt immer sehr schnell auf unsere Fragen reagiert und ihr wart, wo notwendig, auch ein bisschen streng. Ich bin so dankbar über die Zusammenarbeit mit euch!
Der Prozess war für mich neu und hatte deshalb sehr viele AHA-Momente; ich habe durch eure Arbeitsweise viel gelernt: wie viel hinter dem Design einer Webseite steckt, welche Schritte notwendig sind; welche Überlegungen wichtig sind; welche Struktur, usw… In diesem Sinne, ich hätte mir gar nicht vorstellen können besser begleitet zu werden durch den Prozess. Es macht außerdem Spaß mit euch zu arbeiten. Es macht Spaß sich mit euch auszutauschen und von euch zu lernen und mit euch Ideen generieren wie das gemeinsame Projekt noch besser werden kann.
Ich bin sehr zufrieden mit dem Arbeitsergebnis. Ich finde, dass uns gelungen ist eine sehr sachliche und informative Webseite zu gestalten, die nicht langweilig wirkt. Ich habe auch schon sehr viele gute Rückmeldungen bekommen.
Ihr seid ein super gutes Team! Ich kann es nicht oft genug sagen: Vielen lieben Dank für die professionelle und schöne Zusammenarbeit!

Designkonzept
Strategie
Die Webseite soll vor allem Politiker:innen, Journalist:innen und Mitarbeitende aus der Verwaltung informieren. Diese Personengruppen möchten gerne fundiert aber schnell informiert werden.
Deshalb haben wir das Designkonzept ganz bewusst seriös, geordnet, nüchtern und bedienerfreundlich strukturiert. Dies äußert sich beispielsweise in der typografischen Umsetzung der Webseite. Alle Schriftkombinationen sind bewusst an den Stil großer, seriöser Tages- und Wochenzeitungen angelehnt.
Für die Headlines kommt daher eine Serifenschrift mit entsprechendem Charakter zum Einsatz. Der Fließtext ist in einer nüchternen serifenlosen Schrift gehalten.

Beispiel für das typografische Konzept
Emotionen
Das Thema „Natur“ ist immer emotional aufgeladen. Wir als Menschen verbinden mit der Natur viele Gefühle und verschiedene persönliche Erfahrungen.
Um diese emotionale Ebene erfahr- und sichtbar zu machen, haben wir passende Farben eingesetzt. Dadurch erscheint der nüchterne Charakter der Informationen deutlich aufgelockert und leichter.

Farben

Wir haben hier bewusst natürliche Farbtöne verwendet. Den Haupt-Anteil bildet dabei eine Kombination aus den Farben Grün und Petrol:
- Die Farbe Grün weckt dabei direkte Assoziationen zu hellen, grünen Wäldern und Wiesenlandschaften.
- Das Petrol ist dunkler und tiefer. Es kommt daher reduziert zum Einsatz.
- Ergänzt werden die beiden Farben durch verschiedene Grautöne. Sie sind zurückhaltender und erzeugen dabei dennoch genügend Kontrast für eine gute Lesbarkeit.
Details der einzelnen Fallbeispiele / Studien
Layout
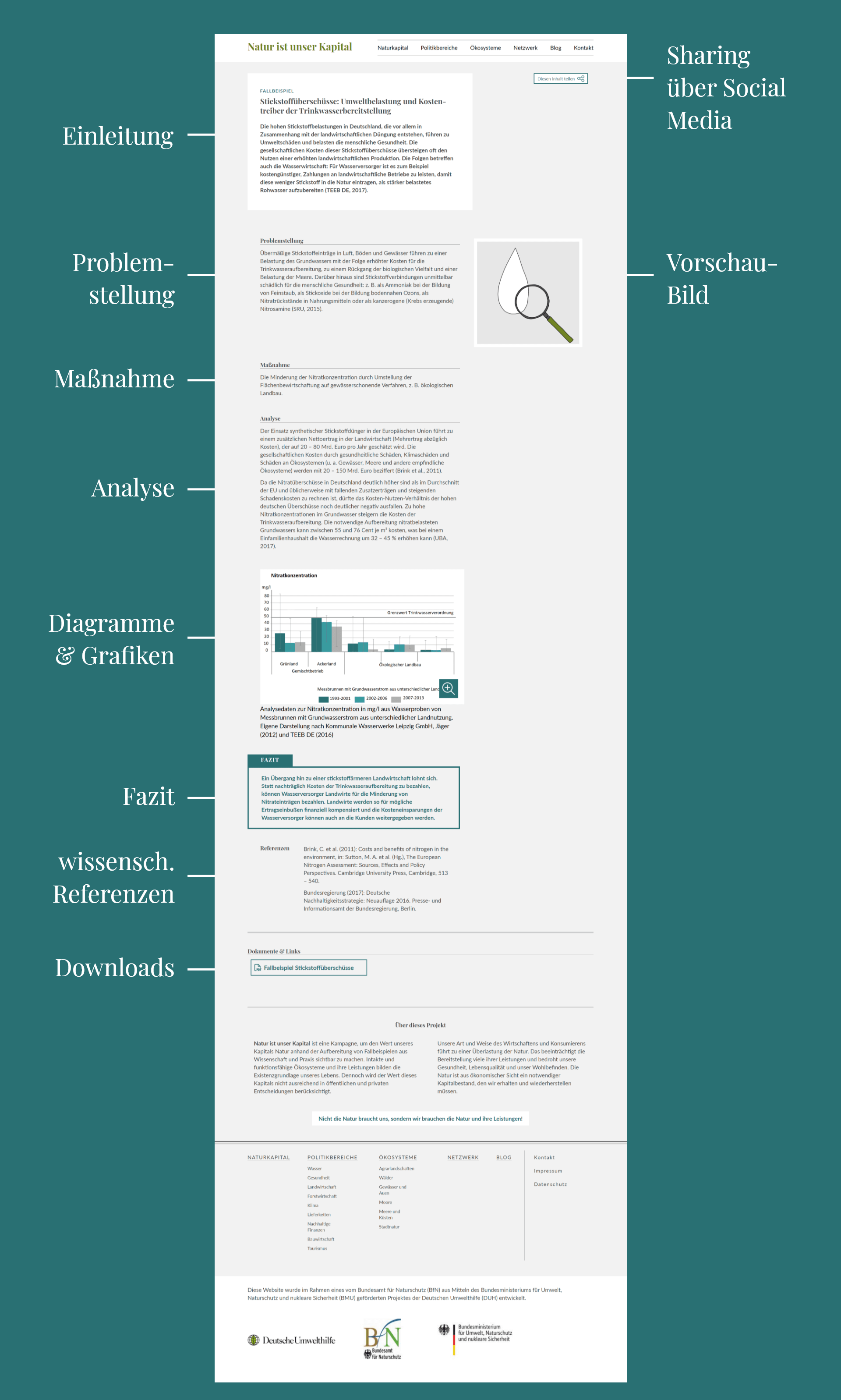
Das Herzstück der Webseite sind die Fallbeispiele und die einzelnen Studien. Sie werden deshalb immer nach einem einheitlichen Schema aufgeführt.
Zuerst wird mit dem Titel des Fallbeispiels eine kurze Einleitung visuell abgesetzt.
Die Studien verfügen zusätzlich über die Abschnitte „Problemstellung“, „Maßnahme“, „Analyse“, „Diagramme“ und „Fazit“.
Sie enthalten farblich abgestimmte Grafiken und Diagramme, die die wissenschaftliche Perspektive unterstreichen.
Das abschließende Fazit ist bewusst deutlich hervorgehoben. Die Besucher:innen können damit besonders schnell das Ergebnis erfassen.

Illustrationen & Bilder
Bildkonzept
Es gibt zwei verschiedene Lösungen für die einzelnen Fallbeispiele. Die Besucher:innen der Webseite können in „Politikbereiche“ oder „Ökosysteme“ einsteigen.
Die Politikbereiche werden dabei durch Illustrationen dargestellt, die etwas nüchterner und selbsterklärend wirken sollen.
Die Ökosysteme präsentieren sich hingegen mit entsprechenden Fotos, wodurch der emotionale und persönliche Zugang leichter fällt.
Karolina Zolubak ist die Illustratorin für alle Vorschau-Illustrationen, die sich auf der Webseite finden. Durch unsere Definitionen des Farbkonzepts und den Einsatz von quadratischen Formaten ergibt sich eine sehr starke visuelle Konsistenz über alle Fallbeispiele hinweg.